Cerebro
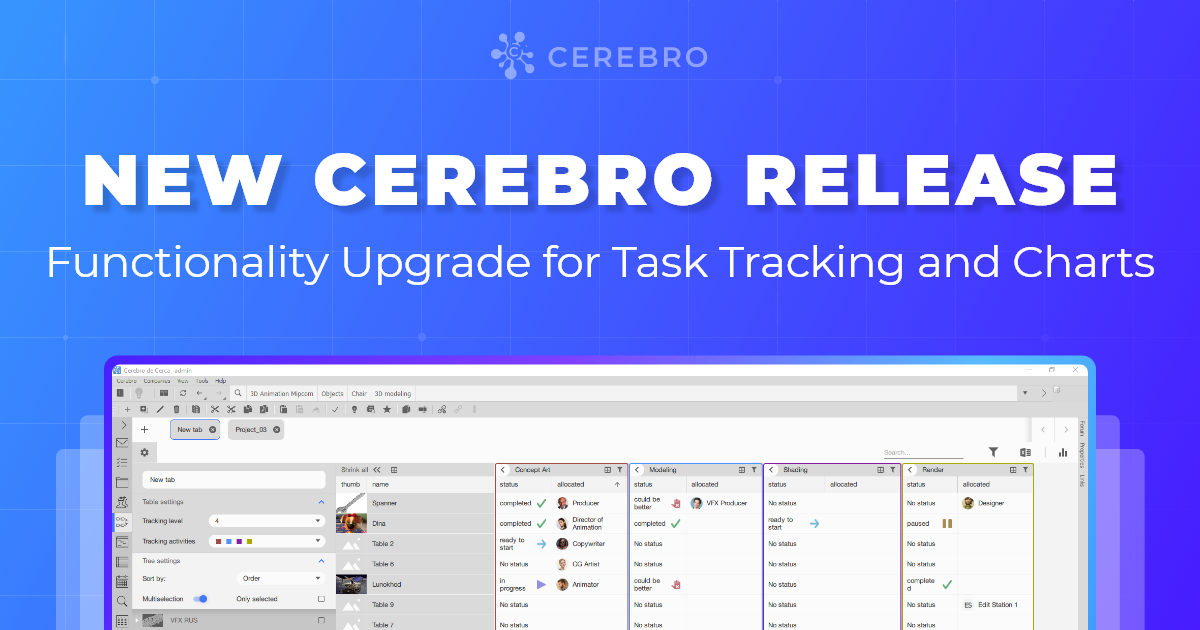
Новый трекинг задач и графики
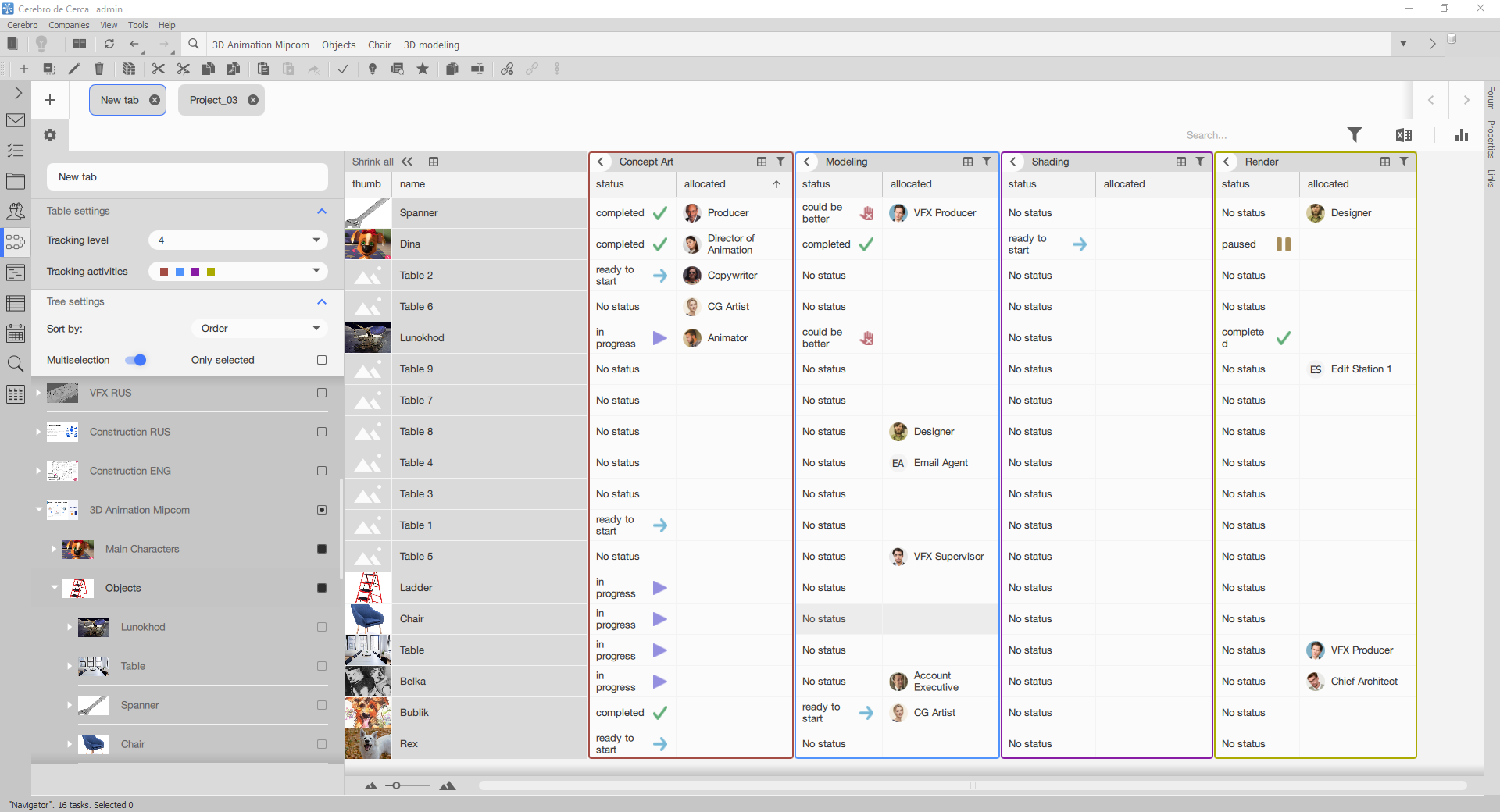
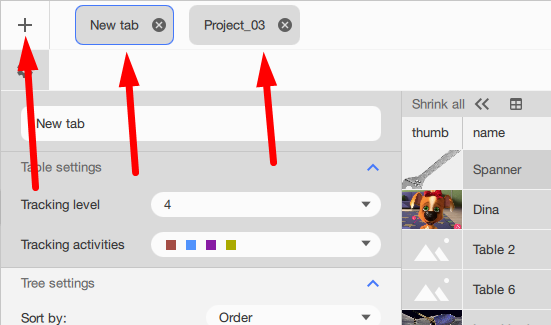
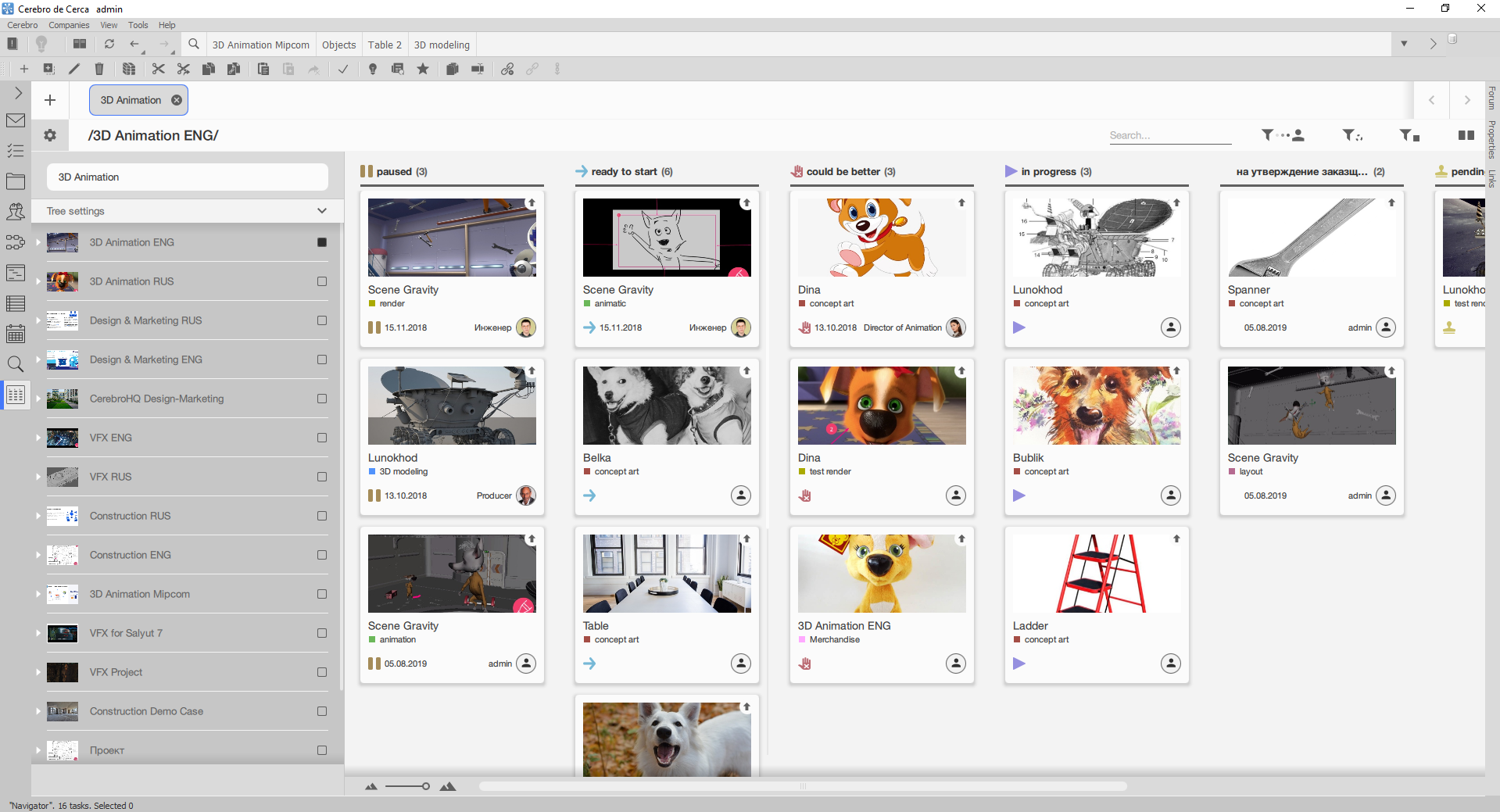
Настройки трекинга — уровень, выбор проекта и отображаемых этапов (подзадач) вынесены на боковую панель.

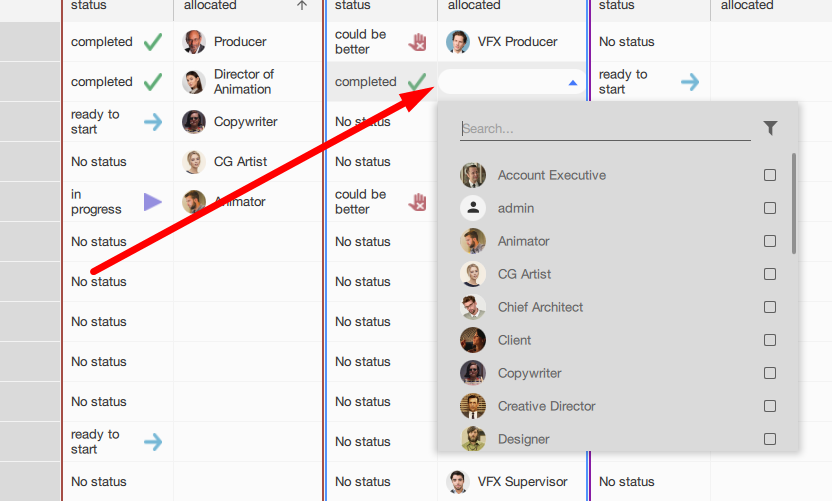
В таблице можно показывать и редактировать не только отслеживаемые задачи, но и этапы (подзадачи).

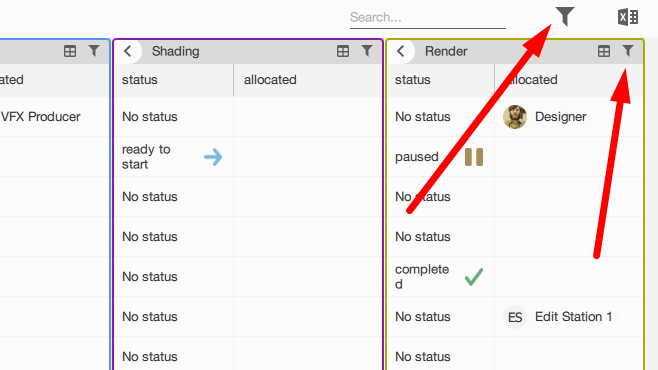
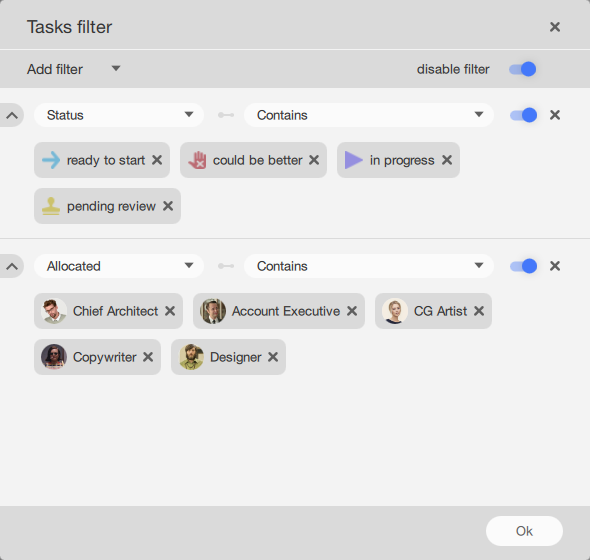
В таблице можно настроить фильтрацию как по свойствам задач, так и по свойствам любого из этапов (подзадач).


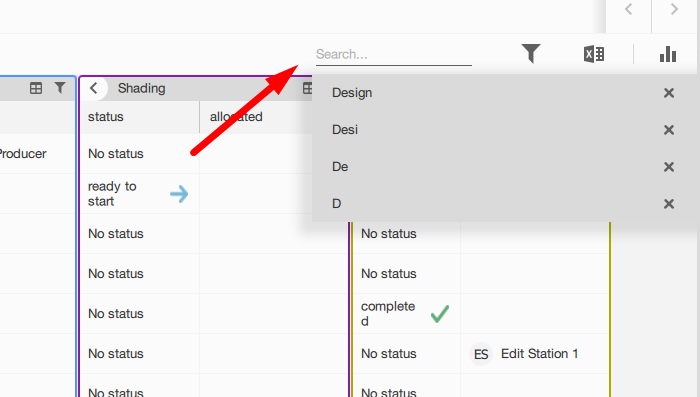
Предусмотрен быстрый поиск, который фильтрует таблицу по всем отображаемым свойствам — именам, статусам, исполнителям и т.д.

С помощью добавления вкладок вы сможете настроить трекинг для разных проектов или веток и удобно переключаться между ними в один клик.

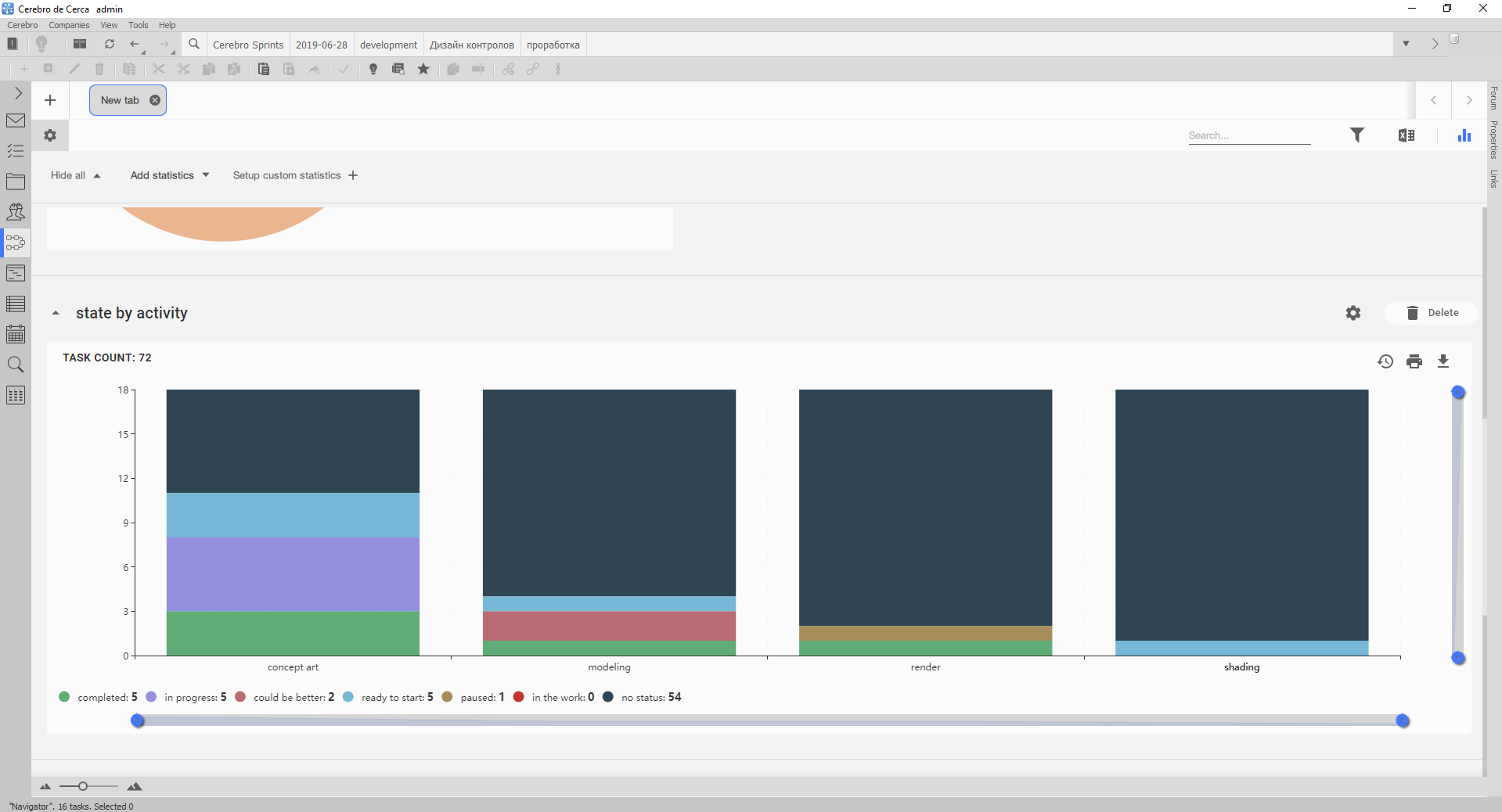
Графики
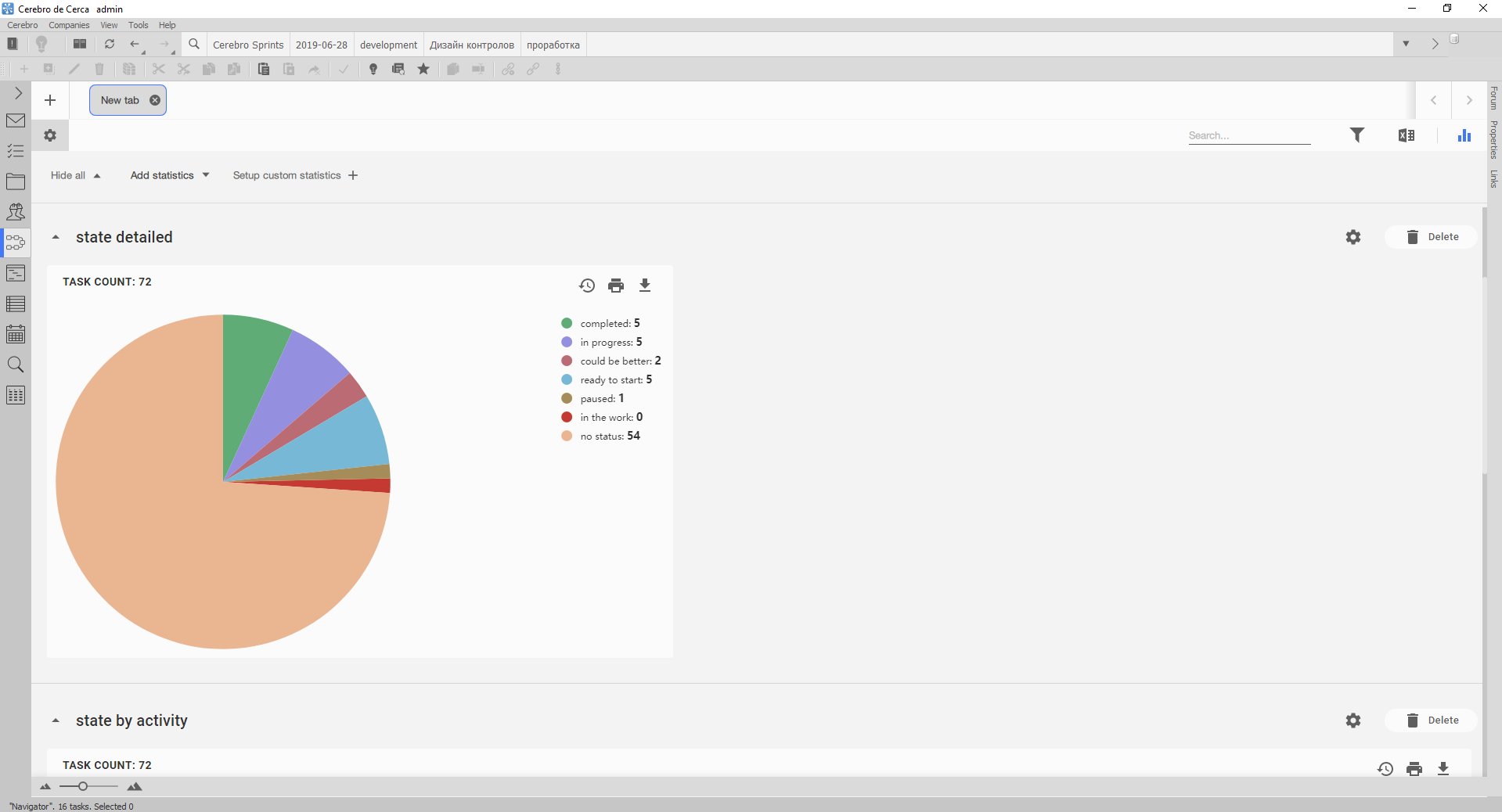
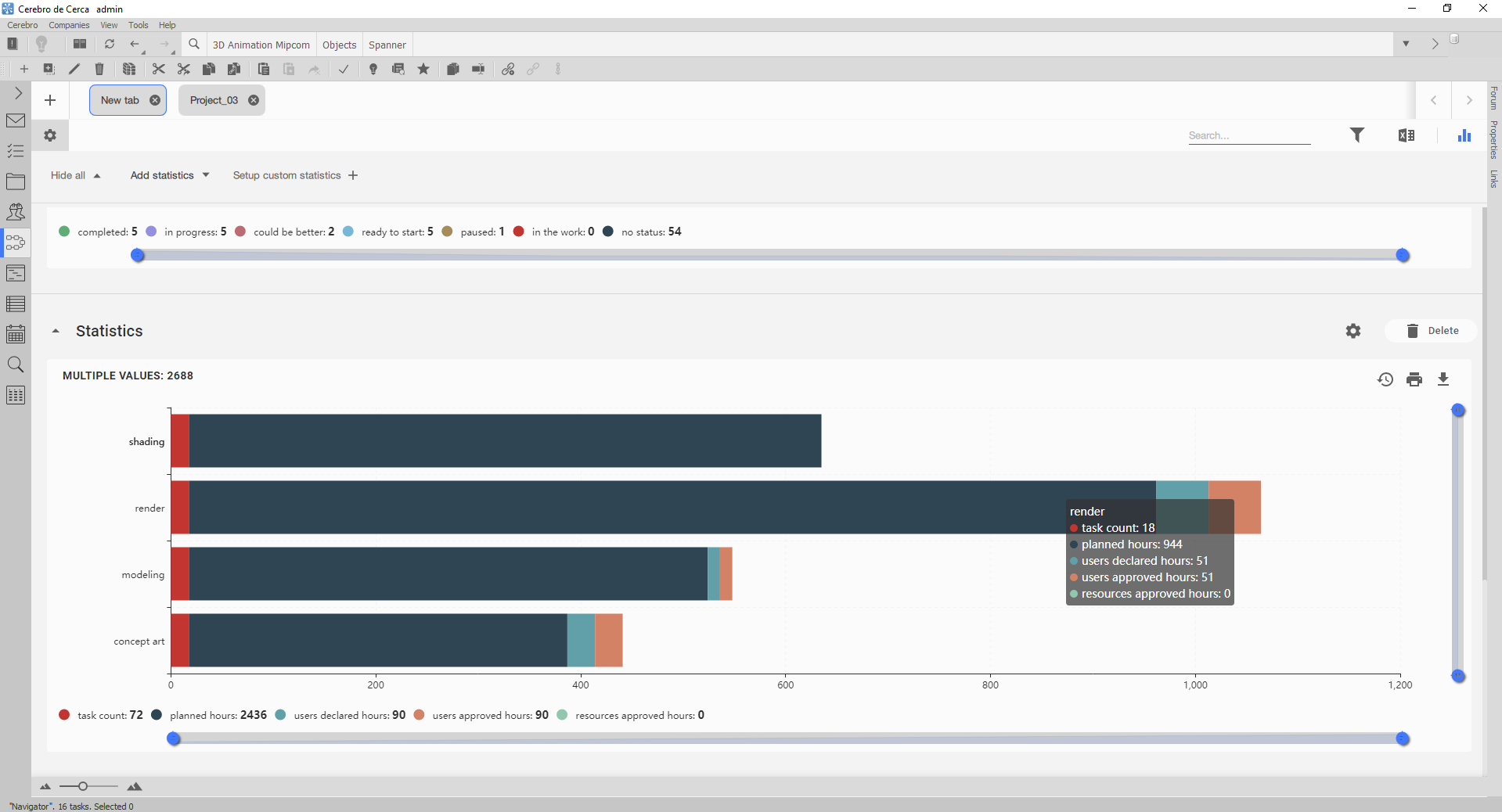
В трекинге появилась возможно отображать набор данных в графическом виде.



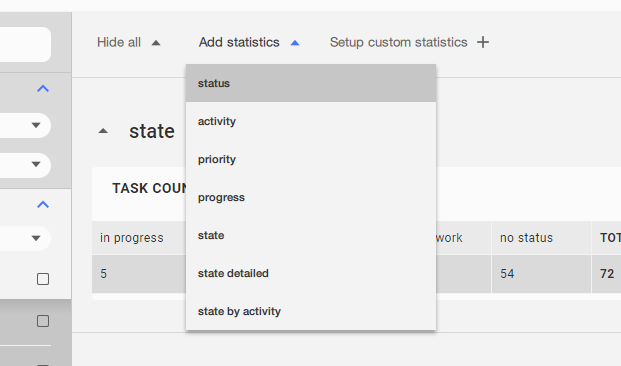
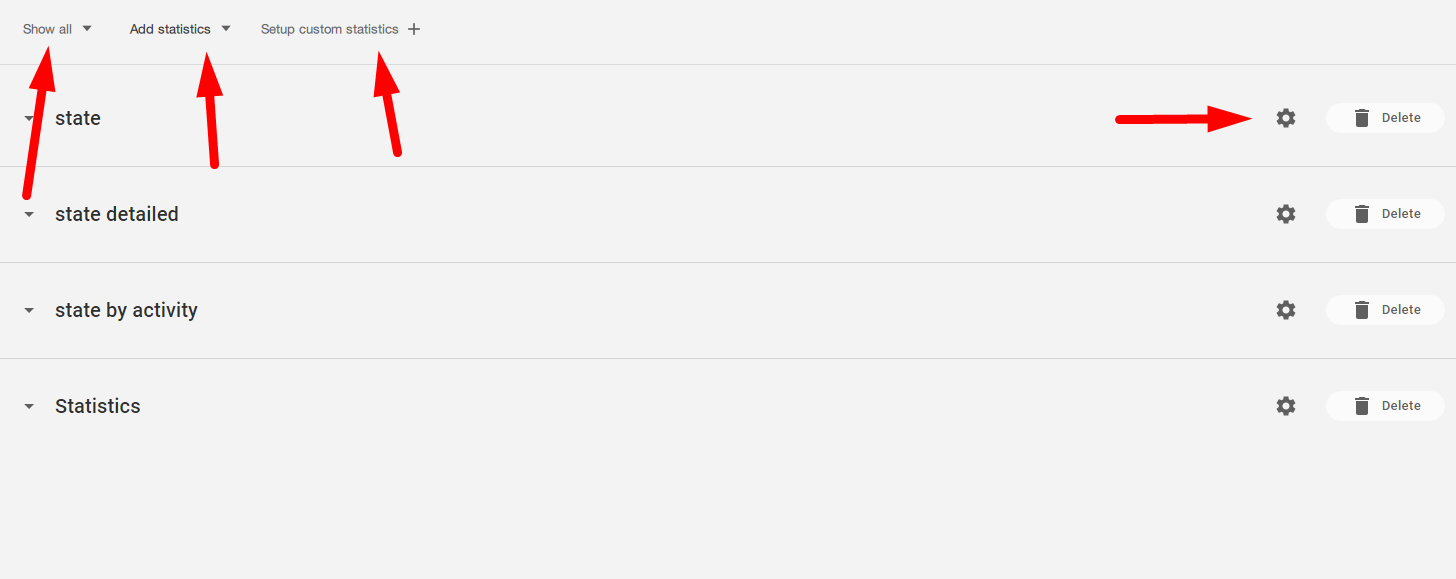
Есть несколько предустановленных статистик, которые группируют данные по тому или иному свойству на графике.

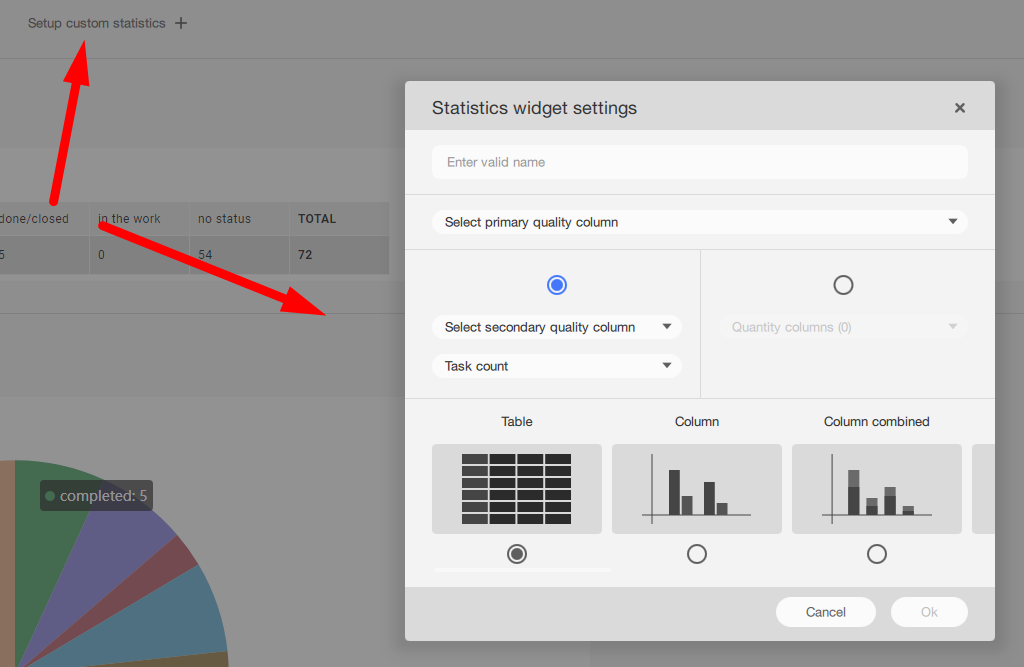
Вы можете сделать свою статистику по нужным вам свойствам.

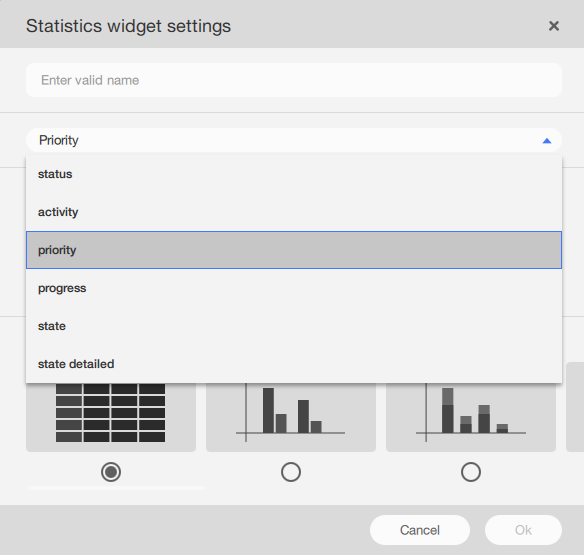
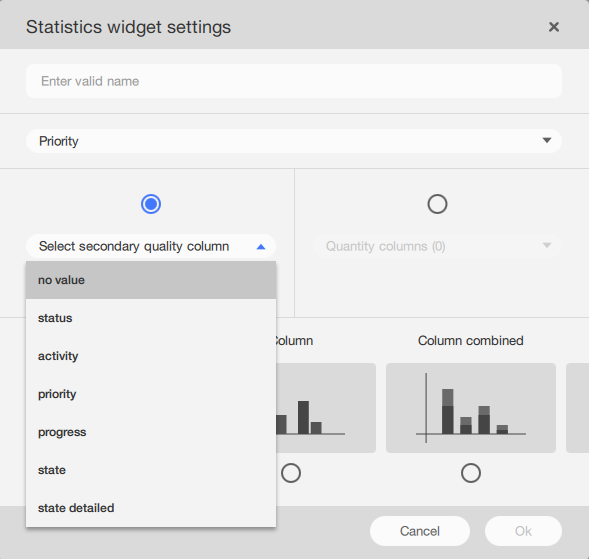
Для настройки статистики сначала нужно выбрать первичное свойство, по которому будут группироваться данные.

Затем либо выбрать вторичное (или оставить пустым) и выбрать, что именно мы будем считать в статистике.

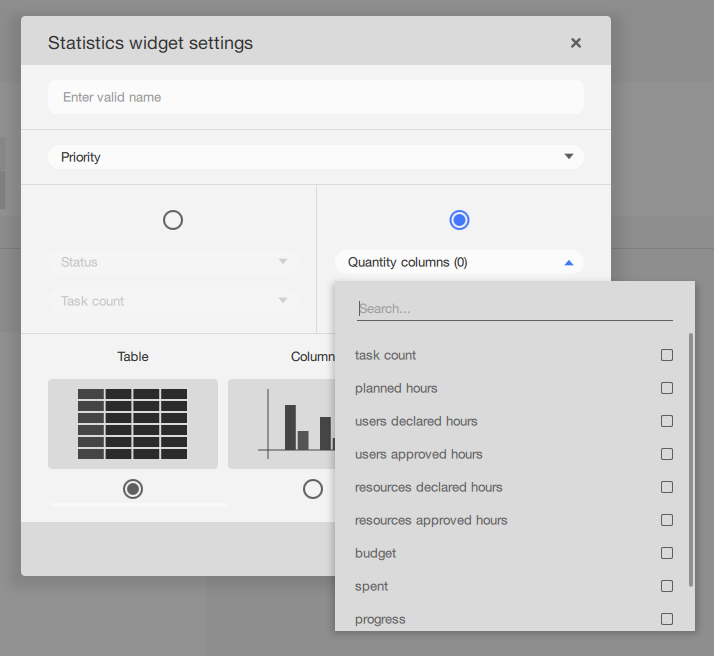
Либо выбрать возможность показывать сравнительные характеристики.

Например, можно выбрать запланированные и затраченные часы по задачам.
После чего выберите вид отображения. Можно показать рассчитанную статистику в табличном виде или каким-либо из графиков.

Вы можете добавить сколько угодно таких статистик-графиков и изменять их в любое время.

Дерево и вкладки на доске задач
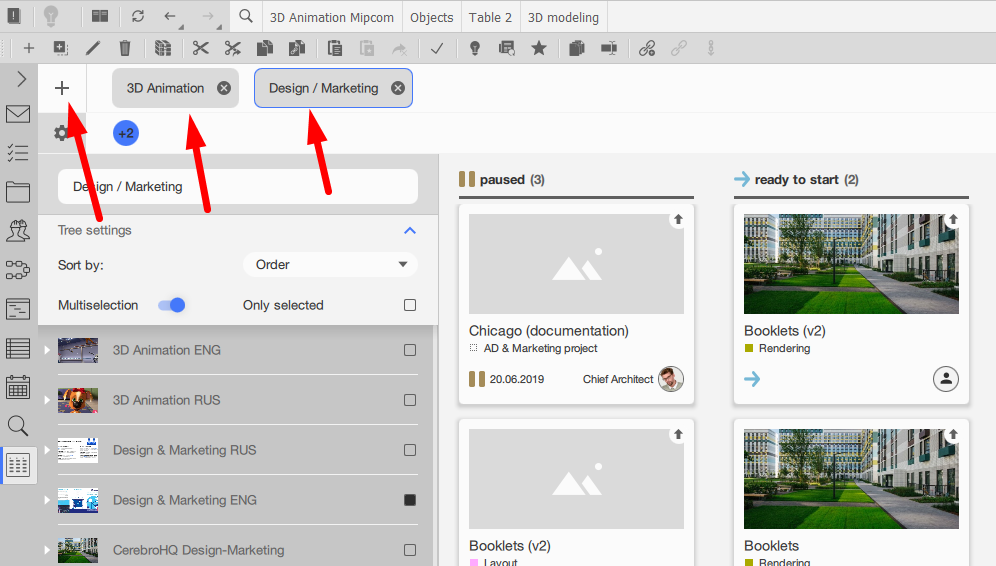
На доске задач добавлена возможность выбирать задачи из дерева: теперь выбирать можно не только проекты, но и отдельные ветки.

Добавлена возможность создавать отдельные вкладки, чтобы можно было настроить несколько досок для разных проектов или веток.

Mirada
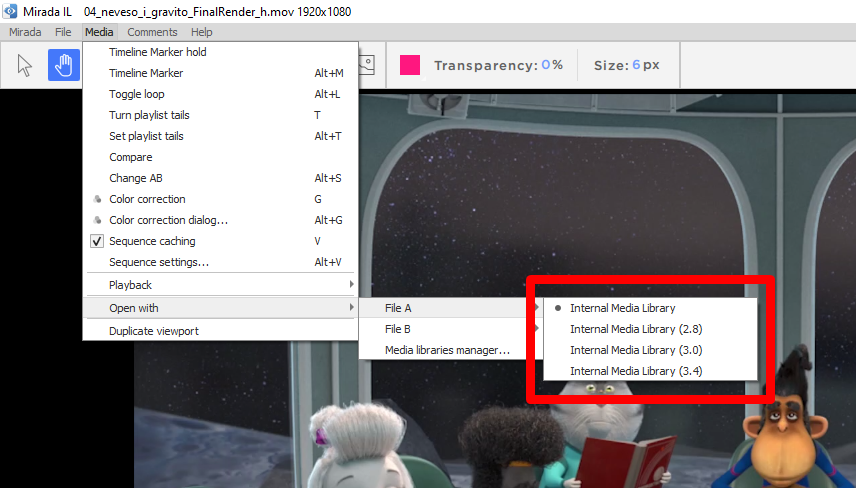
Несколько медиа-библиотек
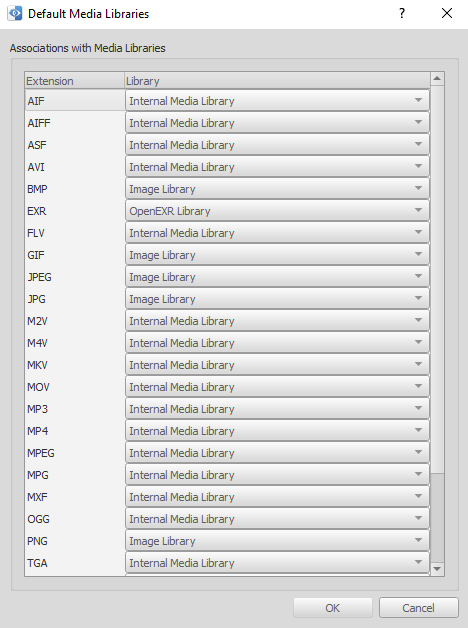
В связи с тем, что разные кодеки и настройки кодирования видеофайлов могут по-разному воспроизводиться, было добавлено несколько медиа-библиотек. Если видео в Mirada плохо воспроизводится — медленно или «рассыпается», попробуйте переключить библиотеку, для большинства роликов это поправит ситуацию.

Чтобы для определенных типов файлов установить библиотеку по умолчанию, воспользуйтесь окном.